Movie quick draw exercise
Fri 22 Jun 2018 by Garry_Robson

A drawing exercise I like doing is to use a big marker pen or brush to draw really quickly straight onto a sheet of paper or in a sketchbook while watching a TV show or movie – without sketching anything in pencil first. I try and get something down really quick – maybe in just one or two minutes, using what I’m watching on screen as a springboard to making the drawing. It’s not an exercise intended to create a perfect likeness of the scene or characters I’m watching – it’s more about creating a fluid feeling while drawing – drawing without thinking.
One fun test was doing this while watching the live action Marvel Jessica Jones show on Netflix – I thought I’d try making some simple drawings of three of the key characters, but really you can do this watching anything.
My sketches of Jessica Jones (left in brushed ink) and 'Kilgrave' (right, in marker pen)
I would watch for a while then when I saw something I liked visually, I’d start drawing and rewind and play the scene again, sometimes several times while I made several really quick drawings. Of course, you could pause the movie and concentrate on a single frame – that certainly makes it easier to draw what’s on screen accurately. But I find drawing while the movie is playing gives you a better sense of the character’s personality and dynamics of the scene.
My sketches of Luke Cage (left) and Jessica Jones (right) in marker pen
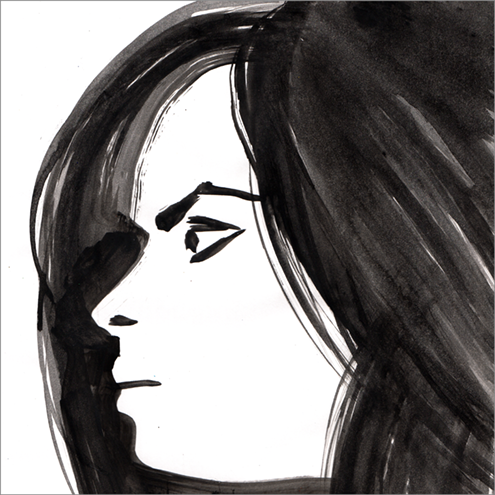
Jessica Jones (in brushed ink)
Adapting sketches to vector format
I often re-trace my pen and ink drawings in Adobe Illustrator so I can use them in larger designs or recolour them to suit whatever project I’m working on. This is great if you want to use the drawings at a very large scale or use parts of them for design layout with text and other graphics.
Because of the source material for the sketches I’d made while watching Jessica Jones is based on Marvel comic books, I decided to use my re-traced vector drawings as simple two and three colour images, reminiscent of brightly coloured and bold stereotypical comic book art. To do this I scaned the drawings first at a very high resolution (600dpi) and then used the Adobe Illustrator trace function – adjusting the trace settings appropriately to keep the final line art as close to the original as possible.



There are of course other was of achieving similar results – you could adjust the colours in Adobe Photoshop without retracing the drawing or even use the scanned drawings to make up screens for silk screen printing. But for speed and simplicity’s sake I focused on using Adobe Illustrator.
Categories
Tweets from @bigillustrators and friends
Blog archive
- 2019
- 2018
- 2017
- 2016
- 2015
- 2014
- 2013
- 2012
- 2011
- 2010
- 2009